Cannot Read Property Replace of Undefined Firebase
One of the nearly mutual blazon errors in JavaScript is the famous "Cannot read property of undefined". This error occurs when you try to read or access a holding on an object that is undefined. Another mutual case that is caused by a similar consequence, is when you lot get the same error message, but with nothing instead of undefined.
Cannot read belongings of zilch

Why does this happen?
Imagine the post-obit state of affairs. You have a user object that is initially undefined, and information technology is populated through a fetch request. Your server is down and so it returns with an undefined value, but you didn't handle this failure path, and you still try to read properties from the user object:
let user; // The variable is prepare to undefined user = await getUser (id) ; // The request fails and returns `undefined`, simply it is not handled console. log (user.name) ; // Y'all endeavor to log the `name` holding of the `user` object, that is nonetheless `undefined` Copied to clipboard!
The variable in the code example to a higher place is declared, but its value is still set to undefined. Here you are substantially trying to practice the following:
panel. log ( undefined .name) ; // This volition throw "Cannot read property 'name' of undefined" // Aforementioned equally if the request returns with a `zip` and you try to read backdrop from that console. log ( zip .name) ; // This will throw "Cannot read belongings 'name' of null" Copied to clipboard!
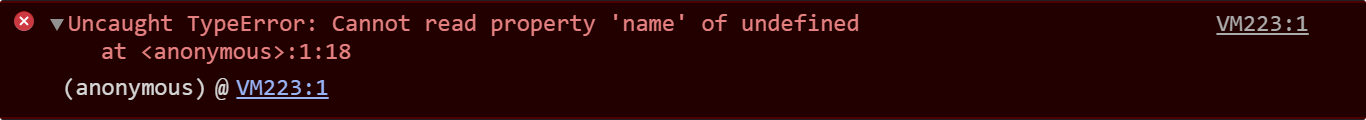
Since undefined is not an object, you will get a TypeError, similar the one below. So how can nosotros avert this?

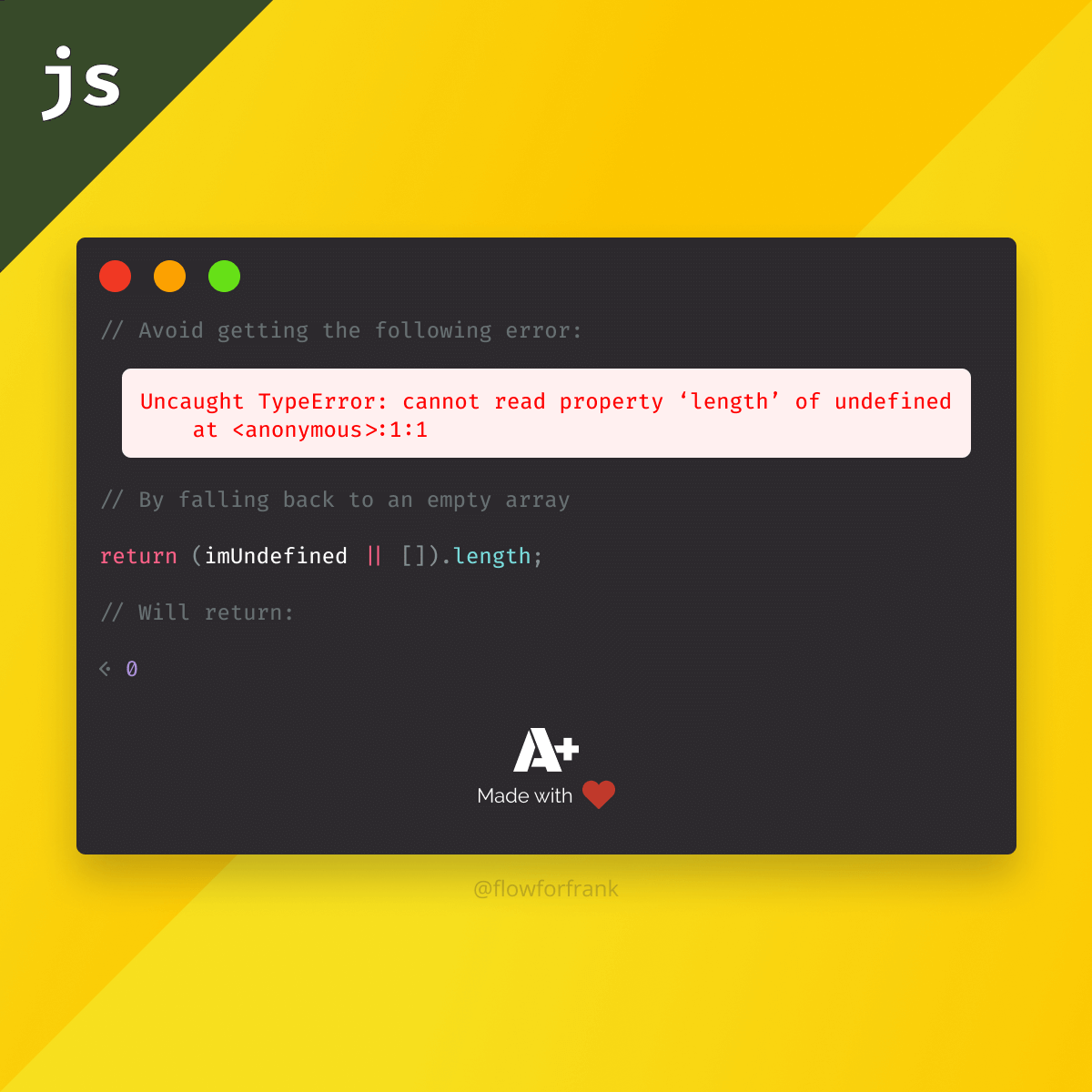
Fugitive errors
To avoid getting these types of errors, nosotros demand to make certain that the variables we are trying to read do accept the correct value. This can be done in various ways. We can do if checks before dealing with objects whose values are bound to change:
if (user !== undefined ) { // Here `user` is surely not `undefined` } if ( typeof (user) !== 'undefined' ) { // Nosotros can besides use the `typeof` operator } Copied to clipboard!
A much cleaner solution however is to use the logical OR operator, when yous assign a value to a variable, or even better, when you return the value from the role:
// Assign a fallback during declaration user = getUser (id) || { } ; // Assign a fallback during return const getUser = id => { ... return userResponse || { } ; } ; Copied to clipboard!
If getUser returns undefined or null, then we can autumn back to an empty object, and assign that to the user variable. This style, if we try to access user.name, we will get undefined, as nosotros don't have that property on the user object, merely we still have an object to work with, so nosotros don't get an error. We can likewise utilize TypeScript to hands spot these types of mistakes right within our IDE.

Resources:
- Logical OR operator
- The
typeofoperator
📚 Get access to exclusive content
Want to get access to exclusive content? Support webtips to get admission to tips, checklists, cheatsheets, and much more. ☕
Get access 
Courses




Source: https://www.webtips.dev/webtips/javascript/avoid-getting-cannot-read-property-of-undefined-in-javascript

0 Response to "Cannot Read Property Replace of Undefined Firebase"
Postar um comentário